スマホアプリで水門を開閉するというのはもう当たり前となっていますが、よりシンプルなユーザーインターフェースを目指し、様々なガジェットからの制御を模索しています。
まずは誰にでも気軽に簡単に扱える。そのようなIoTはないかなと情報アンテナを張っていたら、AWS IoT 1-Click というボタンにたどりつきました。
これならスマホを使いこなせなくても、ボタン一つで水門を開け閉めできそうです!
以前にも、Amazon Dash ボタンやAWS IoT ボタンなどが発売されるたびに、気にはなっていましたが、 このボタンがラインナップの中ではもっとも試しやすい仕組みでした。
AWS IoT : https://aws.amazon.com/jp/iotbutton/
AWS IoT 1-Click: https://aws.amazon.com/jp/iot-1-click/
上記は、デバイスの接続と管理担う AWS IoT Core を経由するかしないかの仕組みに違いがあります。
AWS IoT Core: https://aws.amazon.com/jp/iot-core/

しかし、いざ試作してみると、ボタンからのリクエストを受ける側は作れたものの、 スマホやタブレットなどを経由してインターネットにつなげたりすることが必要なので、 エンドユーザーに対して、超簡単セットアップとは言い難いと感じました。
そのような折、SORACOMさんが昨年、
「LTE-M の eSIM を内蔵しており、Wifi や BLEのようなデバイスへの設定は不要です。」
なるものを特別価格で提供されていたのです。(*1)
SORACOM LTE-M Button powered by AWS
https://dev.soracom.io/jp/aws_button/what-is-aws-button/
おお、これは試してみる価値があると思いました。

ということで、今回は SORACOM LTE-M Button powered by AWS を使って、paditch gate02 (IoT 水門)へ指示を送ってみたいと思います 。
ボタンの押し方を変えれば、以下のようなことができます:
シングル 短く(1.2秒未満) 1回押す → 水門閉じる
ダブル 2秒以内にシングルクリックを2回行う → 水門開ける
ロング 1.2秒以上押し続ける。→今回なし
設定の前に、まずはLTE-M Button を初めて使用するので、どのように使うのか以下の次のセクションを順に読みすすめました。
Getting Started with SORACOM LTE-M Button
https://dev.soracom.io/jp/aws_button/getting-started/
① SORACOM LTE-M Button powered by AWS をソラコムのガジェット管理に登録する
https://dev.soracom.io/jp/start/aws_button_registration/
② SORACOM LTE-M ButtonをクリックしてSlack通知にする
https://dev.soracom.io/jp/start/aws_button_slack/
以上を読み、水門への指示をだすために必要となる設定が分りましたので、あてはめつつ設定しました。
・SORACOM ガジェット管理への登録
ユーザー登録(SORACOMおよびAWS)は済ませてありましたので、
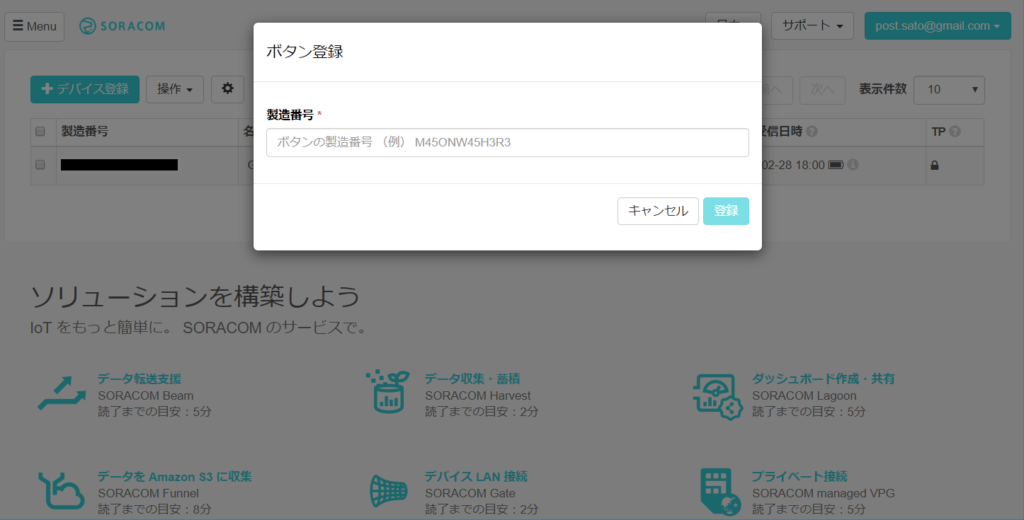
まずは、SORACOMコンソールに入り、ガジェットの登録を行いました。


・AWS側の設定
ステップ 1: AWS IoT 1-Click に登録する

 |
 |
 |
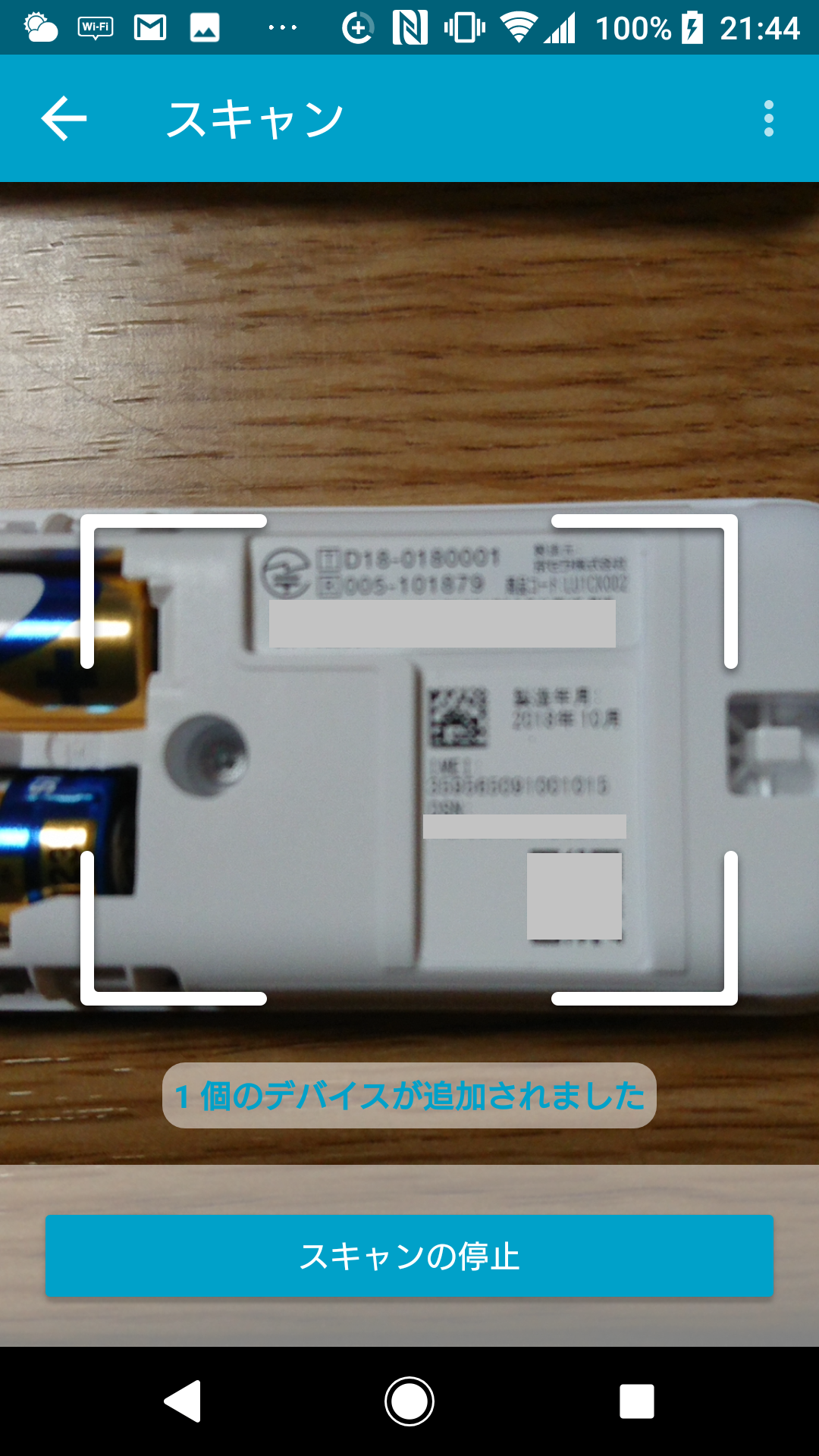
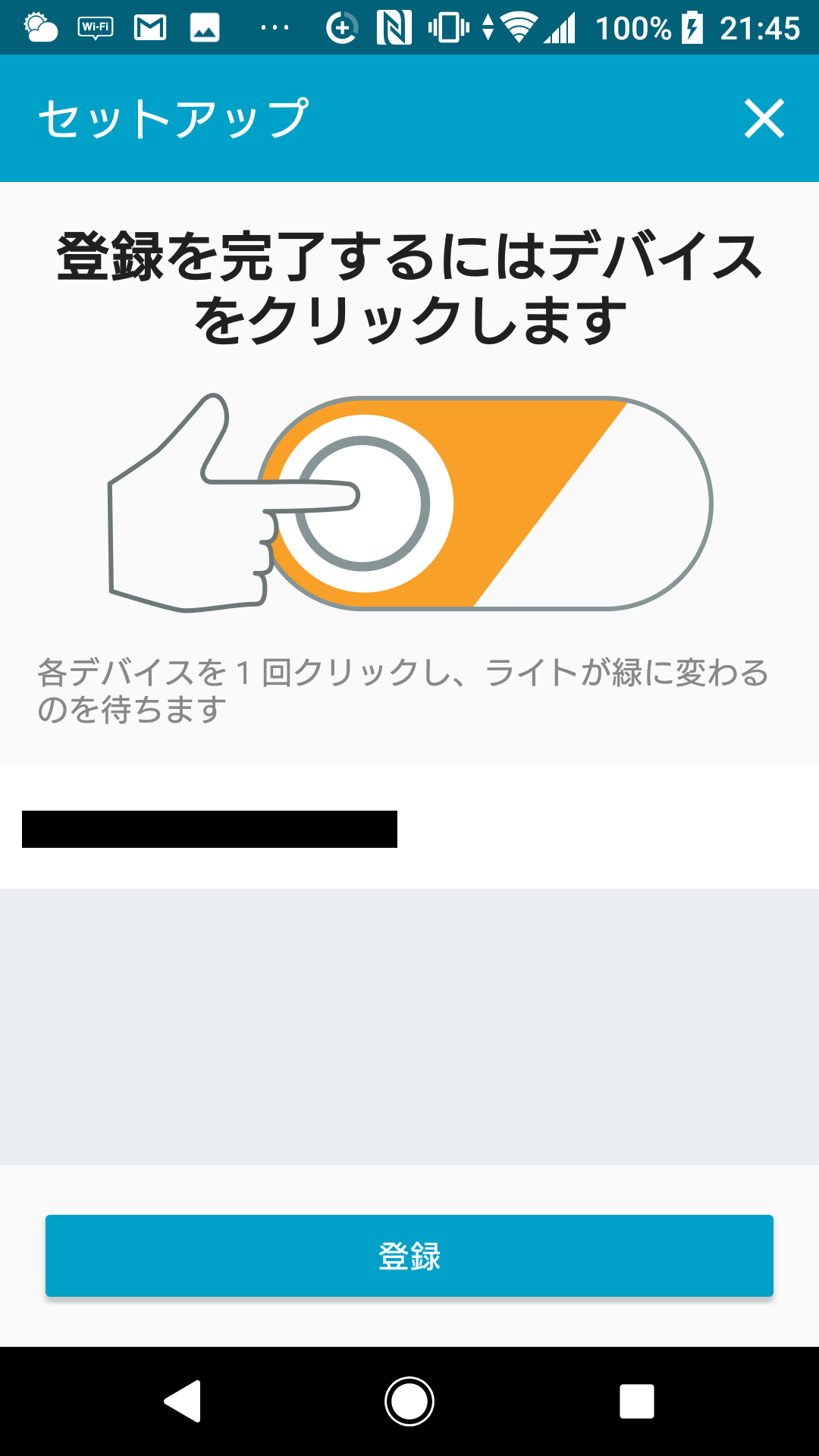
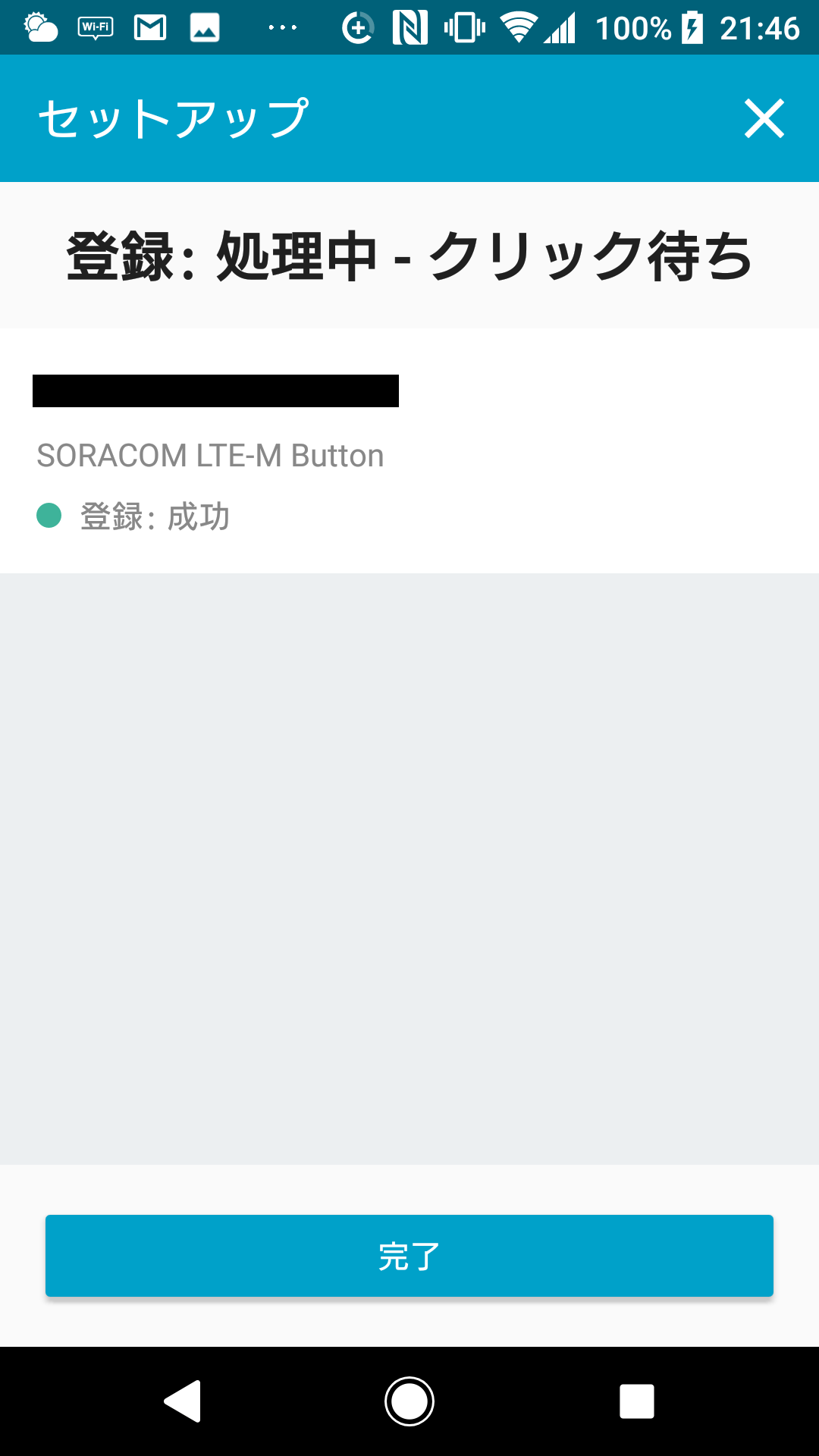
SORACOM LTE-M 本体裏のカバーを外し、バーコードスキャンでDSNを読み込んで登録します。登録を完了するためにボタンを1クリックしますが、「クリック待ち」画面でボタンクリックしたほうがいいです。私は、「登録を完了するにはデバイスをクリックします」でクリックしてしまい、クリック1回分消費してしまいました

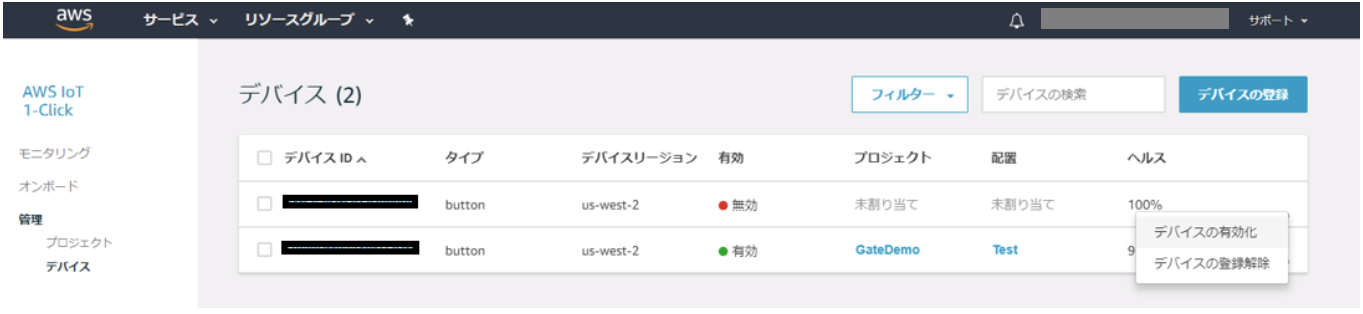
AWS IoT 1-Click へログインしてデバイスが追加されていることを確認。
1行目の赤くなっているのが今回設定したもの。これから有効化するところです
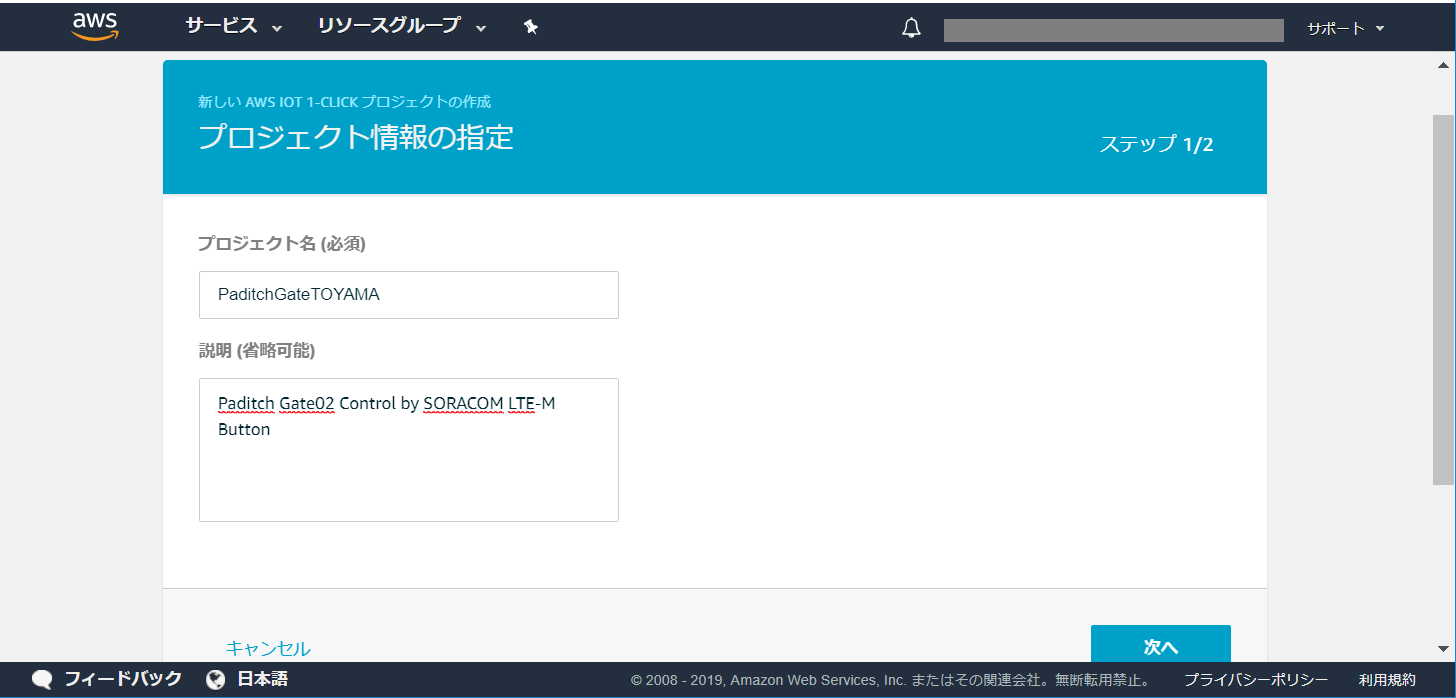
ステップ 2: AWS IoT 1-Click のプロジェクトを作成する
https://aws.amazon.com/jp/iot-1-click/

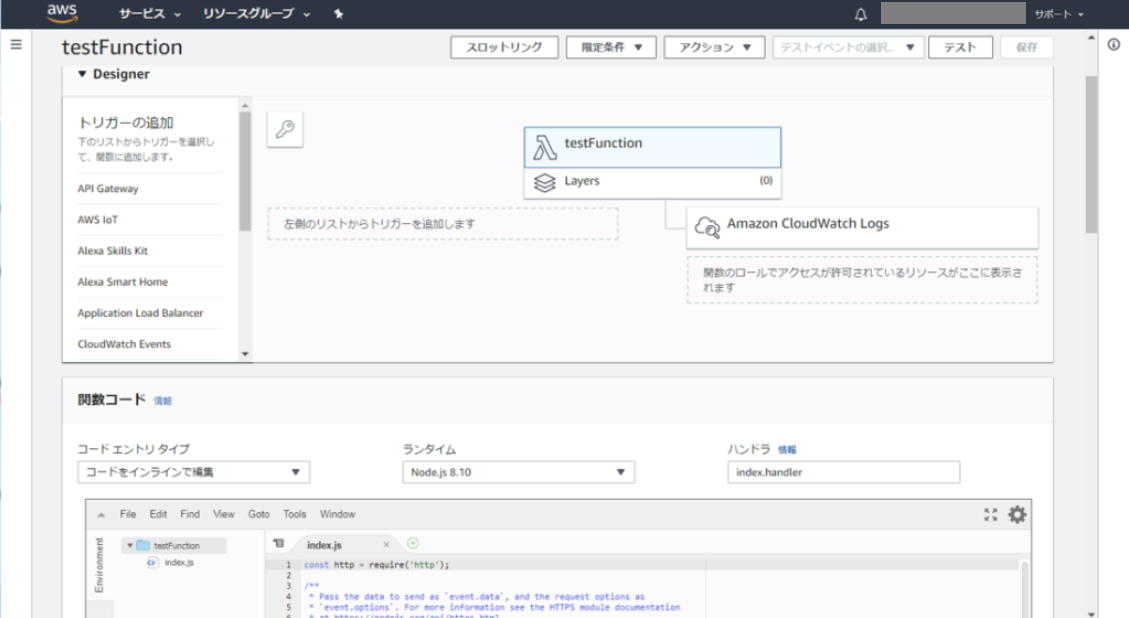
ステップ 3: Lambda関数を作成

Lambda関数はPaditch Cloud APIへ クリックイベントタイプを送信するための処理を書きました。
クリックイベントタイプの取得方法は以下で取れます。
event.deviceEvent.buttonClicked.clickType;
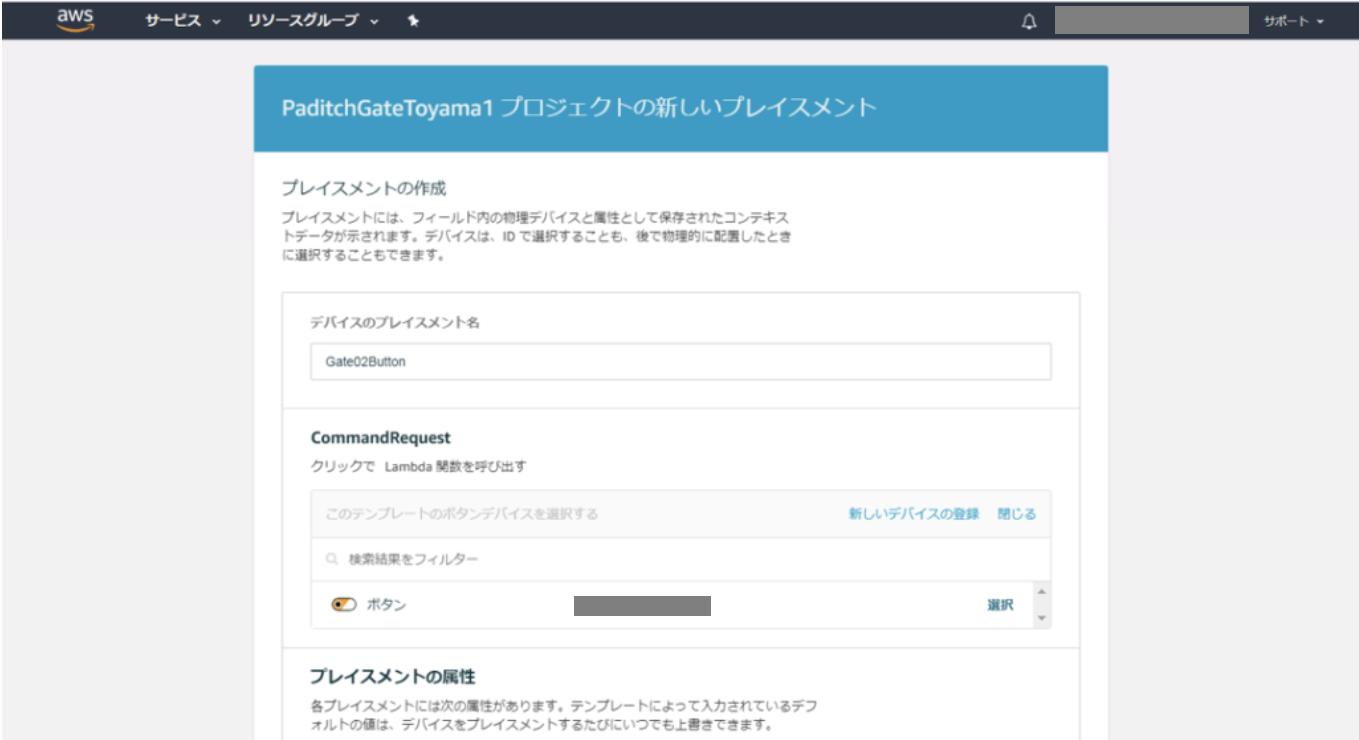
ステップ 4: プレイスメント設定で、ボタンとプロジェクトをつなげます。


もう一度、SORACOMコンソールを見ると、

状態が見れていますね。これで下準備ができました。
次回は実際にボタンをクリックしての動画を掲載する予定です!
*1..通常価格 7,980円(税別・送料別)のところ、その時は半額でした。
ちなみに、価格は年間の基本料金と 1500 回分のクリック時の通信費が含まれています。 ただし、AWS IoT 1-click の料金が別途発生します。
詳細URL: https://soracom.jp/products/gadgets/aws_button/
開発部 Toshio Sato


 毎日更新中
毎日更新中 こちらもフォローしてね
こちらもフォローしてね 未来を変える農業談義は公式チャンネルから!
未来を変える農業談義は公式チャンネルから! 動画随時更新中
動画随時更新中